안녕하세요
나리야 출석 보드를 적용해서 출석보드로 의뢰게시판으로 변형을해서 쓰고있는데 이런저런 코드 바꿔가며 대충 마무리되었는데
알람부분에서 막혀 서 혹시 조언좀 받을수있을까 해서 질문드드려봅니다.
정리하자면 이렇습니다.
출석부 보드라 리스트에서 글쓰기 버튼이 원래 없습니다.
그래서 리스트 목록에서 바로 글을 작성할수있게 출석하기 버튼을 변형해서 바로 글을쓸수있도록 변형했구요
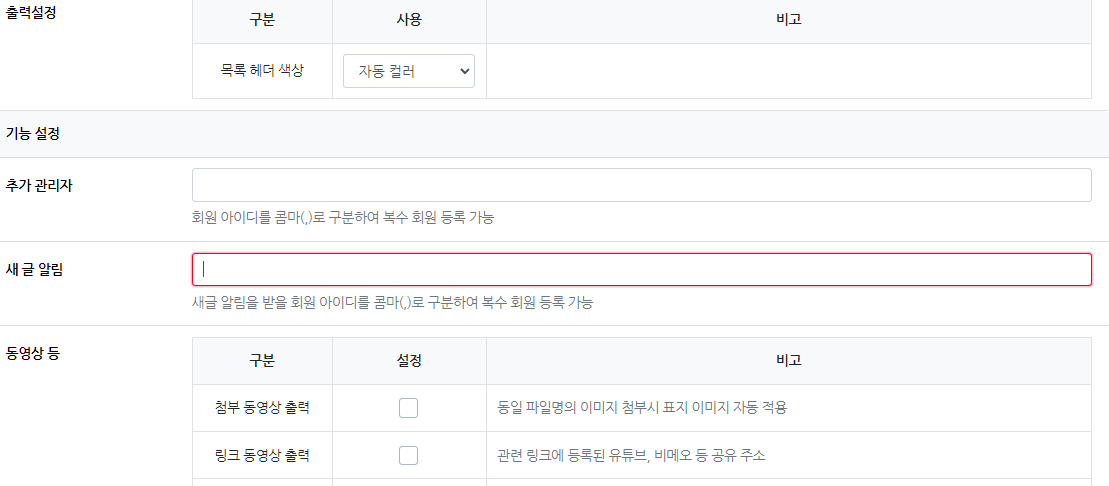
알람도 받을수있게 밑 이미지처럼 알람도 받을수있게 마무리 했습니다
여기서 문제는 list 페이지에서 (출석하기버튼으로 변형한 버튼) 으로 작성을하면 알람에 안뜨는문제입니다.
글작성 버튼을 생성해서 write.skin.php 로 글을 작성하면 알림에 정상적으로 표시가 됩니다.
submit 할때 문제인거같은데 혹시 방법이있을까요.
이틀째 검색해보고 도저히 방법을 찾을수가 없어서 문의먼저 해보고 조언좀 구하고싶습니다ㅜㅜ
긴글 죄송합니다
list.skin.php 코드
required value="님의 출석체크">
list.skin.php 스크립트 코드
function flistwrite_submit(f)
{
// 양쪽 공백 없애기
var pattern = /(^\s*)|(\s*$)/g; // \s 공백 문자
f.wr_content.value = f.wr_content.value.replace(pattern, "");
if (!f.wr_content.value)
{
alert("출석체크를 입력하여 주십시오.");
return false;
}
var subject = "";
var content = "";
$.ajax({
url: g5_bbs_url+"/ajax.filter.php",
type: "POST",
data: {
"subject": f.wr_subject.value,
"content": f.wr_content.value
},
dataType: "json",
async: false,
cache: false,
success: function(data, textStatus) {
subject = data.subject;
content = data.content;
}
});
if (subject) {
alert("제목에 금지단어('"+subject+"')가 포함되어있습니다");
f.wr_subject.focus();
return false;
}
if (content) {
alert("내용에 금지단어('"+content+"')가 포함되어있습니다");
if (typeof(ed_wr_content) != "undefined")
ed_wr_content.returnFalse();
else
f.wr_content.focus();
return false;
}
if (typeof(f.bo_table) == "undefined") {
return;
}
var bo_table = f.bo_table.value;
var token = get_write_token(bo_table);
var $f = $(f);
if(typeof f.token === "undefined")
$f.prepend('');
$f.find("input[name=token]").val(token);
document.getElementById("list_write_submit").disabled = "disabled";
return true;
}
write.skin.php 코드
write.skin.php 스크립트코드
function fwrite_submit(f)
{
var subject = "";
var content = "";
$.ajax({
url: g5_bbs_url+"/ajax.filter.php",
type: "POST",
data: {
"subject": f.wr_subject.value,
"content": f.wr_content.value
},
dataType: "json",
async: false,
cache: false,
success: function(data, textStatus) {
subject = data.subject;
content = data.content;
}
});
if (subject) {
alert("제목에 금지단어('"+subject+"')가 포함되어있습니다");
f.wr_subject.focus();
return false;
}
if (content) {
alert("내용에 금지단어('"+content+"')가 포함되어있습니다");
if (typeof(ed_wr_content) != "undefined")
ed_wr_content.returnFalse();
else
f.wr_content.focus();
return false;
}
if (document.getElementById("char_count")) {
if (char_min > 0 || char_max > 0) {
var cnt = parseInt(check_byte("wr_content", "char_count"));
if (char_min > 0 && char_min > cnt) {
alert("내용은 "+char_min+"글자 이상 쓰셔야 합니다.");
return false;
}
else if (char_max > 0 && char_max < cnt) {
alert("내용은 "+char_max+"글자 이하로 쓰셔야 합니다.");
return false;
}
}
}
document.getElementById("btn_submit").disabled = "disabled";
return true;
}