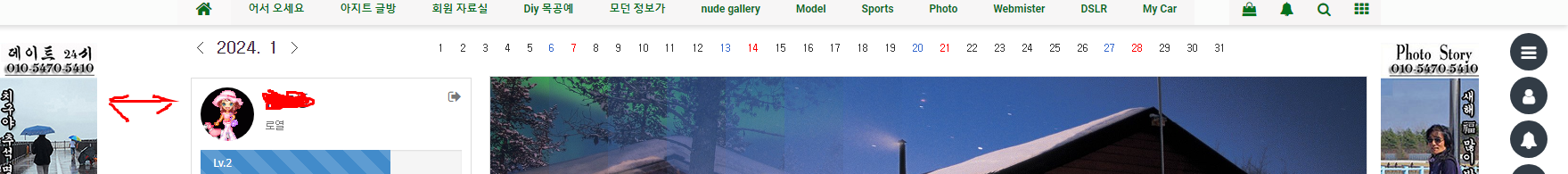
[질답/버그/제안] 매인 화면 간격문제 질문입니다
양사이드 그림이 크가지고 조금 줄있는데 간격이 안맞아요 수정해도 먹히질 않네요 어디서 하는지요
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
if(G5_IS_MOBILE) return; // 모바일에서는 출력하지 않습니다.
?>
<style>
.wing-wrap { position:relative; overflow:visible !important;}
.wing-wrap img { display:block; max-width:100%; }
.wing-left { position:absolute; width:200px; left:-200px; top:20px; }
.wing-right { position:absolute; width:200px; right:-200px; top:20px; }
.boxed .wing-left { left:-180px; }
.boxed .wing-right { right:-180px; }
style>
<div class="at-container wing-wrap">
<div class="wing-left visible-lg">
<img src=" echo THEMA_URL;?>/assets/img/banner-sero_1.jpg">
a>
div>
<div class="wing-right visible-lg">
<img src=" echo THEMA_URL;?>/assets/img/banner-sero.jpg">
a>
div>
div>
수정을 해도 안되네요 레푸트 라이트 수정해도 안됩니다
부탁드립니다 설명쫌 부탁드립니다.
사이트는
https://www.selfdaet24.com:484 입니다 감사합니다